Visual Studio Code 插件推薦-VSC Netease Music
最近在微博上看到有一位科技博主推薦了一款Visual Studio Code插件,名字叫做 VSC Netease Music。Visual Studio Code的插件真是越來越多樣化,看漫畫、看小説,現在連聼音樂也都有了。這款插件對我來説最吸引的,應該就是無地區版權限制了。畢竟因為版權原因,網易雲音樂早就把我拒之門外了。 插件簡介插件是一位叫做nondanee的第三方開發者開發的。 插件github地址: https://github.com/nondanee/vsc-netease-music插件marketplace: https://marketplace.visualstudio.com/items?itemName=nondanee.vsc-netease-music 插件功能 發現音樂 (歌單 / 新歌 / 排行榜) 搜索 (單曲 / 歌手 / 專輯 / 歌單) 用户登錄 (手機號 / 郵箱) 用户收藏 (歌單 / 歌手 / 專輯) 每日歌曲推薦 / 推薦歌單 &#x...
重裝系統後重新部署恢復 Hexo blog
以下方法只適用於沒有刪除 hexo blog 文件夾 因為重裝系統後,Hexo 相關依賴插件/軟件和在 C 盤的緩存資料都會被刪除,以至於 Hexo 的相關命令都無法運行。所有,在重裝系統後,都要重新部署 Hexo。但是重新部署並不難,只需要幾個步驟就行。因為我的 hexo blog 文件夾不存儲於 C 盤,並沒有因為重裝系統被刪掉。所有重新部署很容易。 安裝 git 和 nodegit for windows: https://git-scm.com/Node.js: https://nodejs.org/en/ 生成 ssh 密鑰配置 git 個人信息和生成 ssh 密鑰打開 git bash,輸入 123git config --global user.name "xxxxx"git config --global user.email "xxxxxx@xx.com"ssh-keygen -t rsa -C "xxxxxx@xx.com" 把上面的 xxxx 換成自己的資料,然後一直 Enter 就...
Windows上Java的環境變量配置
對於開發者來說,Java是電腦上必備安裝的軟件。安裝Java不單單只是安裝jdk就可以,還要配置Java的環境變量。這篇文章主要是介紹如何配置Java的環境變量。 電腦系統: Windows 10 1809Java版本: 1.8.0_181 安装Java第一步当然是安装Java文件。Java現在已經發現到Java11了,不一定要安裝最新的版本,可以根據自己的需要安裝對應的版本。本文安裝的 Java SE 8u181下載Java可以到oracle的官網:https://www.oracle.com/technetwork/java/javase/downloads/index.html 新建Java_Home變量右鍵This PC(即此電腦),選擇Properties(屬性)選項。 點擊左邊欄的Advanced sysyem settings(高級系統設置),點擊下面的Environment Variables(環境變量) 點擊System variable(系統變量)下的New(新建)。 Variable name(變量名) 填爲 Java_HomeVariable ...
Adapter
Adapter 只是一個接口,其派生了ListAdapter和SpinnerAdater兩個子接口。ListAdater為AbsListView提供列表項,SpinnerAdater為AbsSpinner提供列表項。以下是Adapter相關類的關係圖 Adapter常用的實現類: ArrayAdapter: 通常用於將數組或者List集合的多個值包裝成多個列表項。 SimpleAdapter: 用於將List集合的多個對象包裝成多個列表項。 SimpleCursorAdapter: 與SimpleAdapter基本相似,只是用於包裝Cursor提供的數據。 BaseAdapter: 通常用於被擴展。擴展BaseAdapter可以對各列表項進行最大限度地定製。 使用ArrayAdapter創建ListView修改activity_main.xml 123456789101112131415161718192021<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android&quo...
9Patch 介紹
9Patch圖片介紹9Patch圖片是一種特殊的png圖片,以.9.png結尾,它在原始的圖片四周各添加一個寬度為1像素的像條,這4條線條決定了該圖片的縮放規則、內容顯示規則。 在Android Studio 上編輯.9.png,具體是在Android Studio上右鍵點擊你要編輯的照片,選擇Create 9-Patch file就可以進入編輯界面。 這就是9-Patch的編輯界面 Optional controls include: Zoom: Adjust the zoom level of the graphic in the drawing area. Patch scale: Adjust the scale of the images in the preview area. Show lock: Visualize the non-drawable area of the graphic on mouse-over. Show patches: Preview the stretchable patches in the drawing area (pink...
第一行代碼筆記-RecyclerView
RecyclerView是Android一個更強大的控件,其不僅可以實現和ListView同樣的效果,還有優化了ListView中的各種不足。其可以實現數據縱向滾動,也可以實現橫向滾動(ListView做不到橫向滾動)。接下來講解RecyclerView的用法。 RecyclerView 基本用法因為RecyclerView屬於新增的控件,Android將RecyclerView定義在support庫裏。若要使用RecyclerView,第一步是要在build.gradle中添加對應的依賴庫。 添加RecyclerView 依賴庫在app/build.gradle中的dependencies閉包添加以下內容: 1implementation 'com.android.support:recyclerview-v7:27.1.1' 然後點擊頂部的Sync Now進行同步 修改 activity_main.xml12345678910111213<LinearLayout xmlns:android="http://schemas.android...
為Blog添加版權説明
為Blog添加版權説明
第一行代碼筆記-ListView
手機屏幕空間有限,能顯示的內容不多。可以藉助ListView來顯示更多的內容。ListView允許用户通過上下滑動來將屏幕外的數據滾動到屏幕內,同時屏幕內原有的數據滾動出屏幕,從而顯示更多的數據內容。 ListView的簡單用法修改activity_main.xml1234567891011<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <ListView...
第一行代碼筆記-創建自定義控件
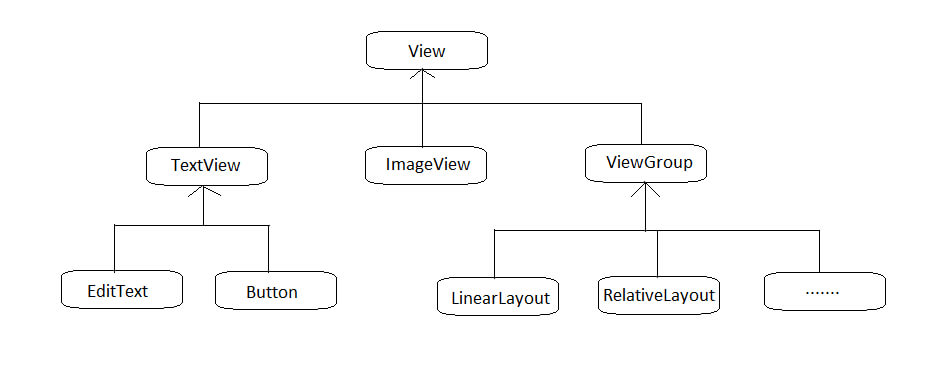
自定義控件 - 引入布局常見控件和布局的繼承結構所有的控件都是直接或者間接繼承於 View所有的布局都是直接或者間接繼承於 ViewGroupView 是 Android 中最基本的一種 UI 控件,它可以在屏幕上繪製一塊矩形區域,並能響應這塊區域的各種事件。ViewGroup 是特殊的一種 View,是一個用於放置控件和布局的容器 以添加 iPhone 風格的標題欄為例:當多個活動界面都要使用這個標題欄時,我們可以通過引入布局的方式,這樣可以避免每個活動界面都要寫一遍同樣的標題代碼,減少代碼重複。 創建布局文件新建一個 title.xml 12345678910111213141516171819202122232425262728293031323334353637<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" andro...
第一行代碼筆記-四大Layout
LinerLayout 線性布局LinerLayout, 中文名為線性布局。這個布局會將它所包含的控件在線性方向上依次排列。 我們可以通過android:orientation屬性來指定排列方向。 vertical為垂直方向,horizontal為水平方向 123456789101112131415161718192021<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <Button android:layout_width="wrap_content" android:layout_heigh...